之前一直有想法找一个合适的文章目录插件,建站群里不少朋友都是自己写的。无奈没啥前端基础,没办法自己实现。
在各个大佬的WP站点间找了许久,可能由于太简单了,大部分大佬介绍的插件都没有在最新版本上做兼容性测试。
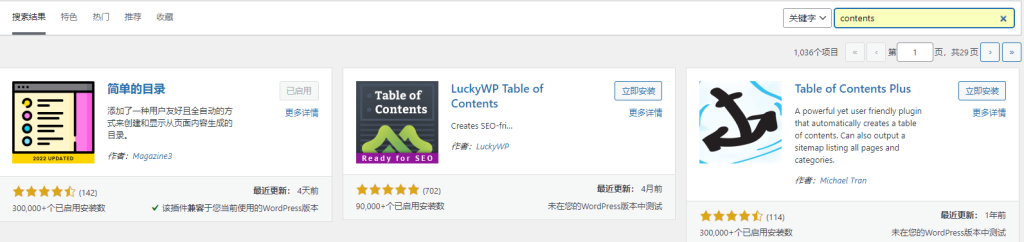
最终在插件库里找到一个“简单的目录”插件,从外面看是个中文插件。结果一度被骗了。
装好之后才发现,这可能是个曾经做过汉化的英文插件,插件名是“Easy Table of Contents”。
可能曾经汉化过的意思是,现在没有汉化了。
好在还是有些大佬使用过这个插件并整理了一些教程,根据这些信息也算基本摸清了插件的基础使用。
1、安装Easy Table of Contents

安装没啥难度,需要注意的是虽然在插件库里看到的名字是“简单的目录”,但是搜索还是要通过“contents”或者完整英文名“Easy Table of Contents”才能搜索到。
如果不能在线安装,则先将插件文件下载到本地,然后通过WP后台或者上传服务器安装。
2、设置Easy Table of Contents
安装完成启用后,需要根据需求进行一些设置才能更好的使用。
在WordPress仪表盘下点击,设置>>Table of Contents,进入插件设置页面。
最上方有多个菜单,只要关注Settings就可以了。
Settings下有三个部分,General、Appearance、Advanced。
以下摘取了部分验证过的设置。
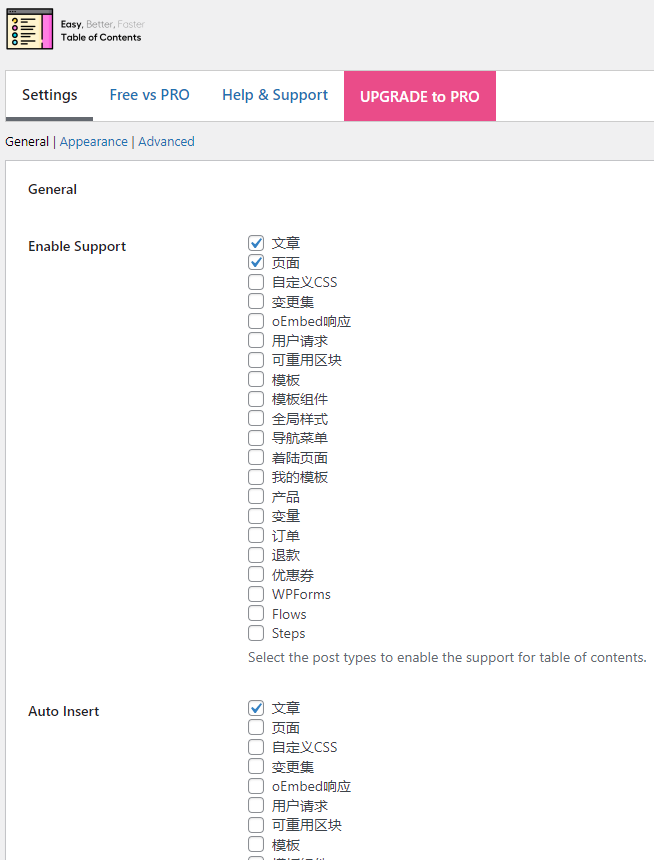
2.1 General


Enable Support,启用支持。设置哪些场景下可以插入目录,一般选文章、页面两个即可。
Auto Insert,自动插入。设置哪些场景下自动插入目录,不选的话,也可以通过手工的方式插入目录。
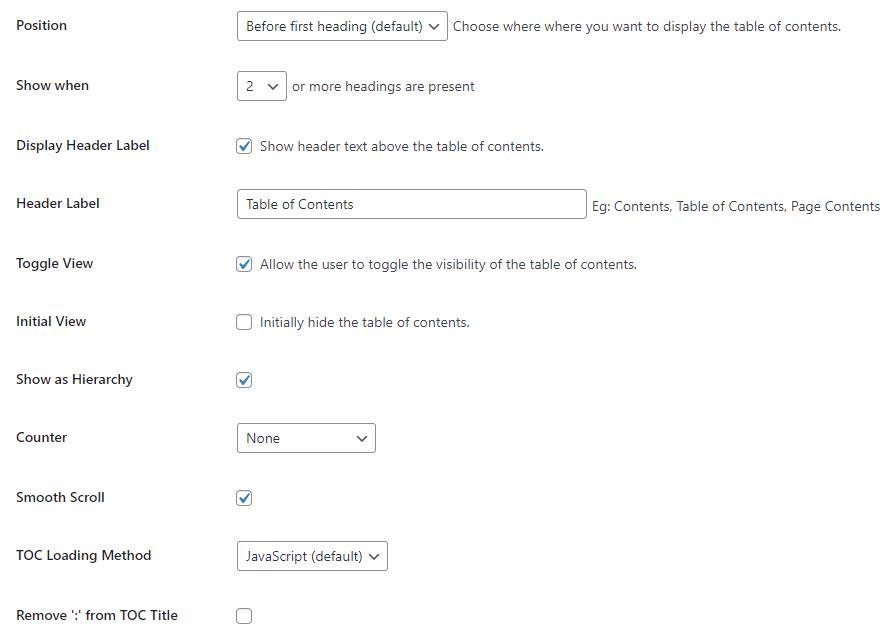
Position,位置。设置目录的位置。
Show when,何时显示目录。设置几个标题存在时显示目录。
Display Header Label,显示标题标签。
Header Label,标题标签。
Toggle View,切换视图。
Initial View,初始视图。
Show as Hierarchy,显示为层次结构。
Counter,目录计数方式。
Smooth Scroll,平滑滚动。
TOC Loading Method,TOC 加载方法。
Remove ‘:’ from TOC Title,从目录标题中删除“:”。
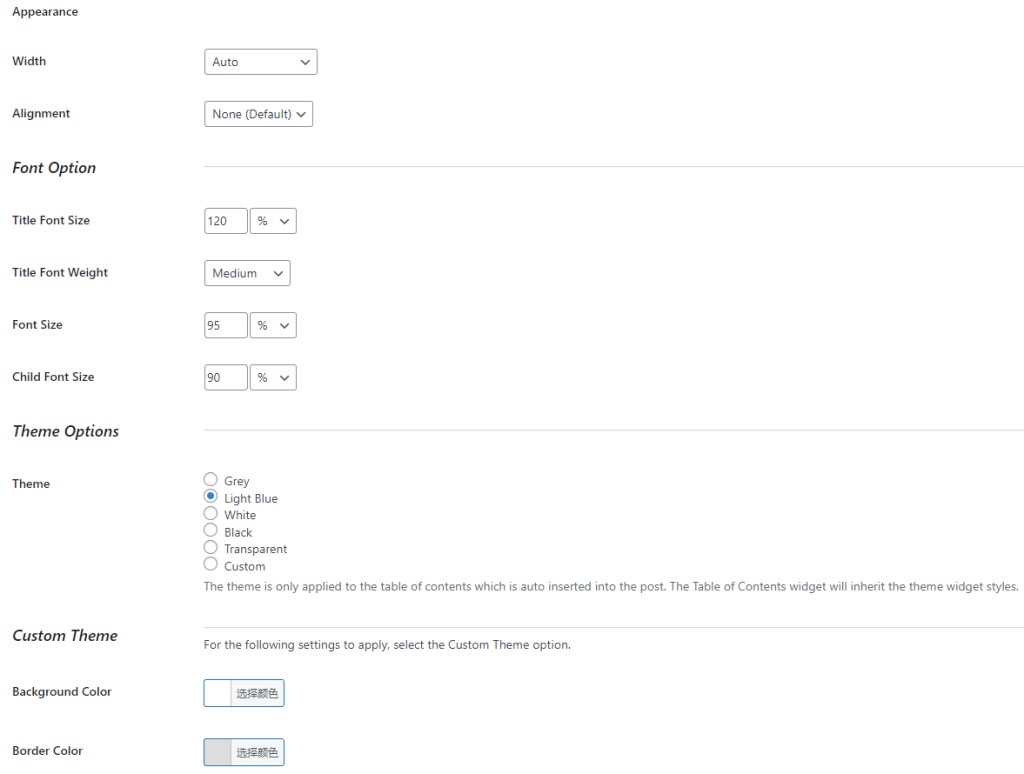
2.2 Appearance

Width,宽度。设置目录宽度,一般Auto即可。
Alignment,对齐方式。设置目录对齐方式,一般None即可。
Font Option,字体选项
Title Font Size,标题字体大小
Title Font Weight,标题字体粗细
Font Size,字体大小
Child Font Size,子字体大小
Theme Options,主题选项
Theme,主题
Custom Theme,自定义主题
Background Color,背景颜色
Border Color,边框颜色
Title Color,标题颜色
Link Color,链接颜色
Link Hover Color,链接悬停颜色
Link Visited Color,链接访问颜色
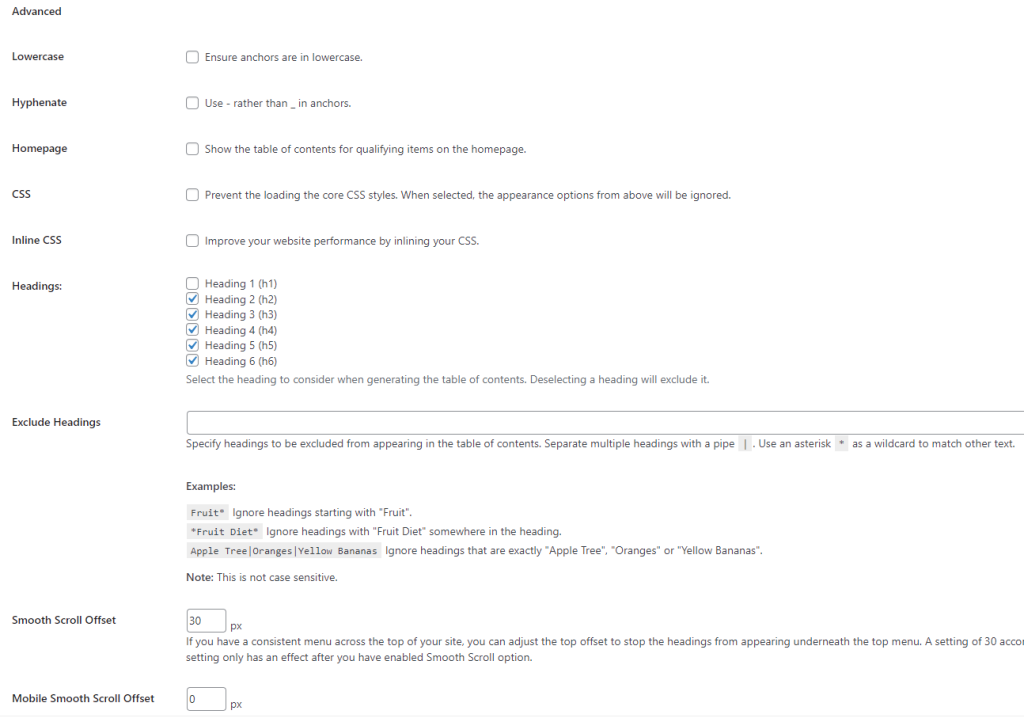
2.3 Advanced

Lowercase,小写
Hyphenate,连字符
Homepage,主页
CSS
Inline CSS,内联 CSS
Headings,标题。设置默认目录包含的标题层级数,一般二级标题往下,文章中也建议最高从二级标题开始插入。
Exclude Headings,排除标题。设置目录中排除标题的规则。
Smooth Scroll Offset,平滑滚动偏移
Mobile Smooth Scroll Offset,移动平滑滚动偏移
Limit Path,限制路径
Default Anchor Prefix,默认锚前缀
Widget Affix Selector,小部件词缀选择器。看起来是固定悬浮侧边栏目录小工具时需要设置,输入对应class或id,比较麻烦,可以考虑通过第三方插件Q2W3 Fixed Widget实现。
3、使用Easy Table of Contents
3.1 添加目录到对应场景下
编辑已经开启目录功能对应场景时,可以设置文章目录。
例如,写文章时在编辑器最下方。

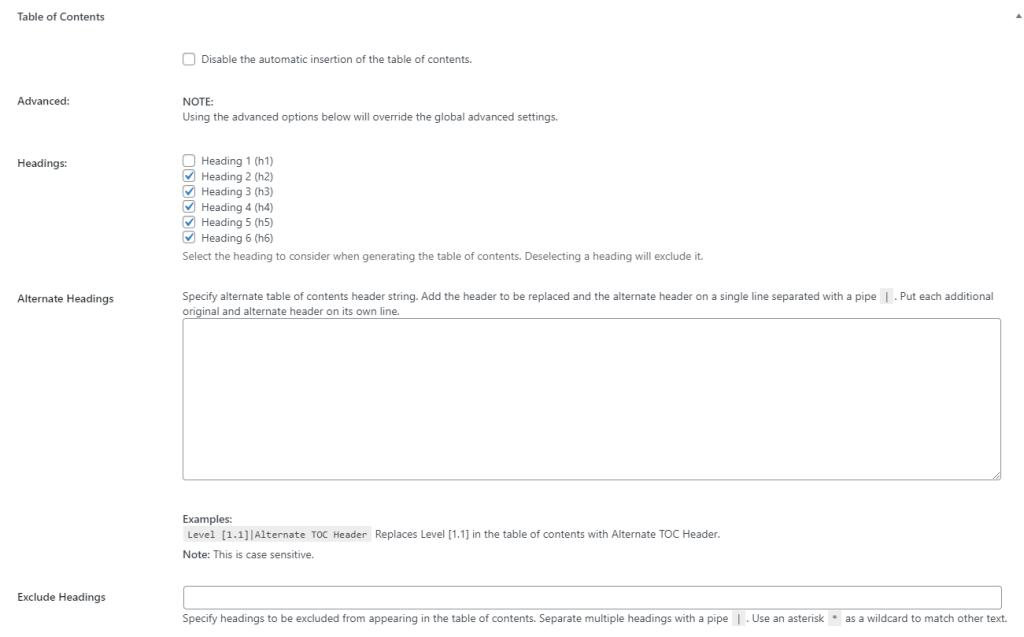
Table of Contents,插入或者禁用本场景下的目录
Advanced,
Headings,设置目录包含的标题层级数
Alternate Headings,设置需要在目录中替换的标题内容,如果某些标题你需要放在目录中,但是希望更改标题内容
Exclude Headings,排除特定的标题
针对没有开启目录功能的场景,也可以尝试直接插入代码“[ez-toc]”来添加目录。
设置完成之后,就可以预览或者发布文章查看目录。
3.2 添加目录到侧边栏小工具中
Easy Table of Contents提供了侧边栏小工具,用户可以将目录设置在侧边栏中,并开启固定悬浮。
对于在文章场景开启侧边栏的用户,这样可以提供更好的阅读体验。
减少了正文长度,并且查看不同章节内容时可以通过侧边栏悬浮目录小工具跳转,不需要返回文章顶部目录。
具体添加方法:
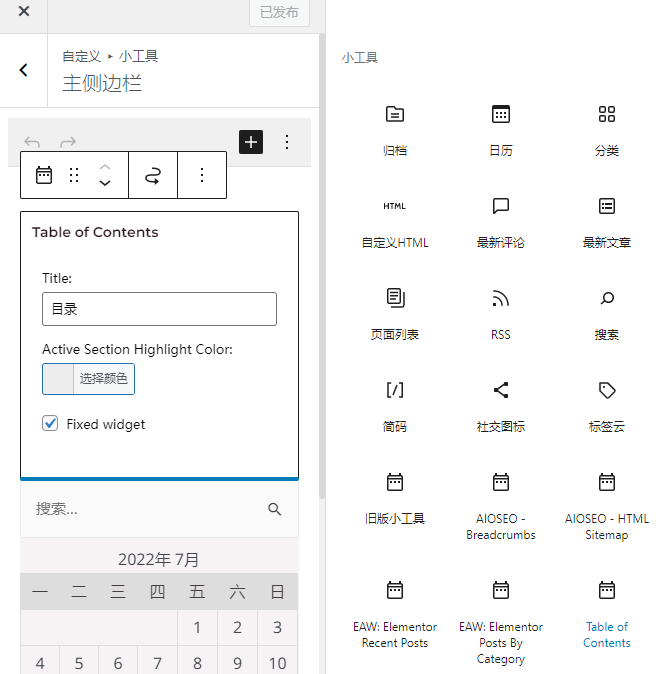
进入仪表盘>>外观>>自定义>>小工具>>主侧边栏,点击添加,在小工具列表中找到“Table of Contents”。

需要开启固定悬浮的话,还需要安装一个插件Q2W3 Fixed Widget。
安装启用后,点开已添加的目录小工具,勾选下方的“Fixed widget”。
确保在文章中已设置了侧边栏,然后保存发布自定义外观即可。
下图是侧边栏目录小工具的显示效果参考。

常见问题
1、为什么目录没有生成?
可能是设置的时选择有4个或者以上的目录标题,才会显示文章目录,如果没显示,可以在常规设置“Show when,何时显示目录”设置数量。
2、可以在已经发布的文章中添加目录吗?
可以,在常规设置的“Auto Insert,自动插入”里面,勾选需要添加的文章或者页面,保存即可。
3、为什么目录前面有数字?
在常规设置的“Counter,目录计数方式”中,可以选择是否带数字,如果你的文章标题里面已经有数字了,可以在这里设置为不带数字,反之,同理。